Getting started
Premium components
Beta features
Deprecated components
Managed Cloud
Premium feature
This is a premium feature which requires a paid plan to be used. See here for more details.
Timeseries Chart
The Chart.Timeseries component allows you to visualise timeseries data in your reports, with powerful customisation options.
Example JSON
Below is an example of the JSON required to define a Chart.Timeseries component:
{
"type": "Chart.Timeseries",
"options": {
"data": [
{ "x": "2022-01-01 09:00:00", "y": 56 },
{ "x": "2022-01-02 09:00:00", "y": 72 },
{ "x": "2022-01-04 09:00:00", "y": 78 }
],
"x_label": "X axis label",
"y_label": "Y axis label",
"chart_title": "Chart title",
"caption": "Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repudiandae provident ipsa culpa officiis illum commodi voluptas, sequi repellat veniam adipisci laboriosam amet nesciunt nam explicabo voluptate minima inventore, minus sint"
}
}
Config options
| Key | Description |
|---|---|
data | The data to plot in the chart. See below for more details. |
font_size | Optional. The font size in pixels. Defaults to 16. |
aspect_ratio | Optional. The aspect ratio of the chart (width / height). Defaults to 1.6. |
time_format | Optional. The time format for the x values. Defaults to %Y-%m-%d %H:%M:%s. |
tick_format | Optional. The format of the strings for ticks on the X-axis. See below for more details. |
color_scheme | Optional. A Brewer color scheme to color each bar using. |
curve_format | Optional. The curve fitting algorithm used to connect the dots. See below for more details. |
plot_dots | Optional. Whether to plot dots for each line. Defaults to false. |
x_label | Optional. The X-axis label. |
y_label | Optional. The Y-axis label. |
horizontal_margin | Optional. Margin added horizontally to the element. Defaults to 3. Accepts any integer between 1 - 12, 14 or 16. |
vertical_margin | Optional. Margin added vertically to the element. Defaults to 1. Accepts any integer between 1 - 12, 14 or 16. |
margin | Optional. Instead of setting horizontal or vertical margins separately, a global value can be set here. |
chart_title | Optional. The chart title. |
caption | Optional. Caption below the chart. |
width | Optional. The width of the component. Only applies when inside a Section or Row component whose columns option is set to null. |
format_y_ticks | Optional. Whether to enable auto-formatting of the Y-axis tick labels using SI prefixes (e.g. m, k, M, G). Defaults to true. |
y_ticks_decimals | Optional. The number of decimal places to render for the values on the Y-axis ticks (only applies if format_y_ticks is set to false). Defaults to null. To force integer only ticks, set value to 0. |
Data
The data key must be an array of objects, with each object containing the keys
x and y. Values can be grouped by providing a label key, which is used
to plot data points as separate lines. A maximum of 1,000 points can be plotted on a chart.
Time format
The time_format option refers to how Hybiscus parses the X-values, which is by default
set to %Y-%m-%d %H:%M:%s. This string format is based on the striptime / strftime functions. For more details, refer to this link.
X-axis tick format
The format of the strings in the ticks of the X-axis is automatic, and adapts
to the range and scale of values provided (i.e. over minutes, days, months or years).
This can be overrided using the tick_format option, which accepts time format strings
as described above.
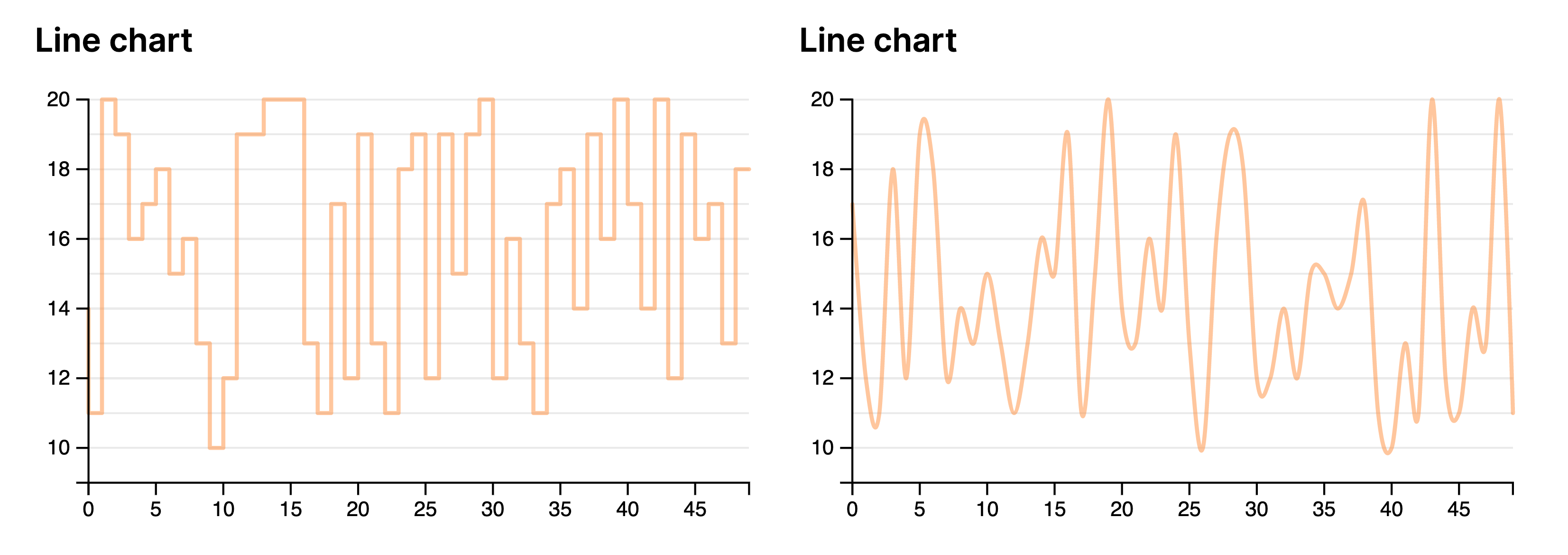
Curve format
The curve interpolation algorithm used to connect the dots between data points
can be customised. By default, it is set to MonotoneX. Any of the following
options are allowed:
- Linear
- Step
- Basis
- Step
- StepBefore
- StepAfter
- Natural
- Cardinal
- CatmullRom
- MonotoneX
The interpolation algorithms are based on the implementations in the D3.js data visualisation library, detailed here. Examples of the different algorithms are shown below:

Theming
The colour of the line is automatically chosen by the theme selected for the report. For more details see Theming. If the data
key contains data that can be grouped with multiple label values, the color_scheme key must be set to an option from color brewer scales. Allowed values include:
- Category10
- Accent
- Dark2
- Paired
- Pastel1
- Pastel2
- Set1
- Set2
- Set3
- Tableau10
Width
For details on the width key, please see here.
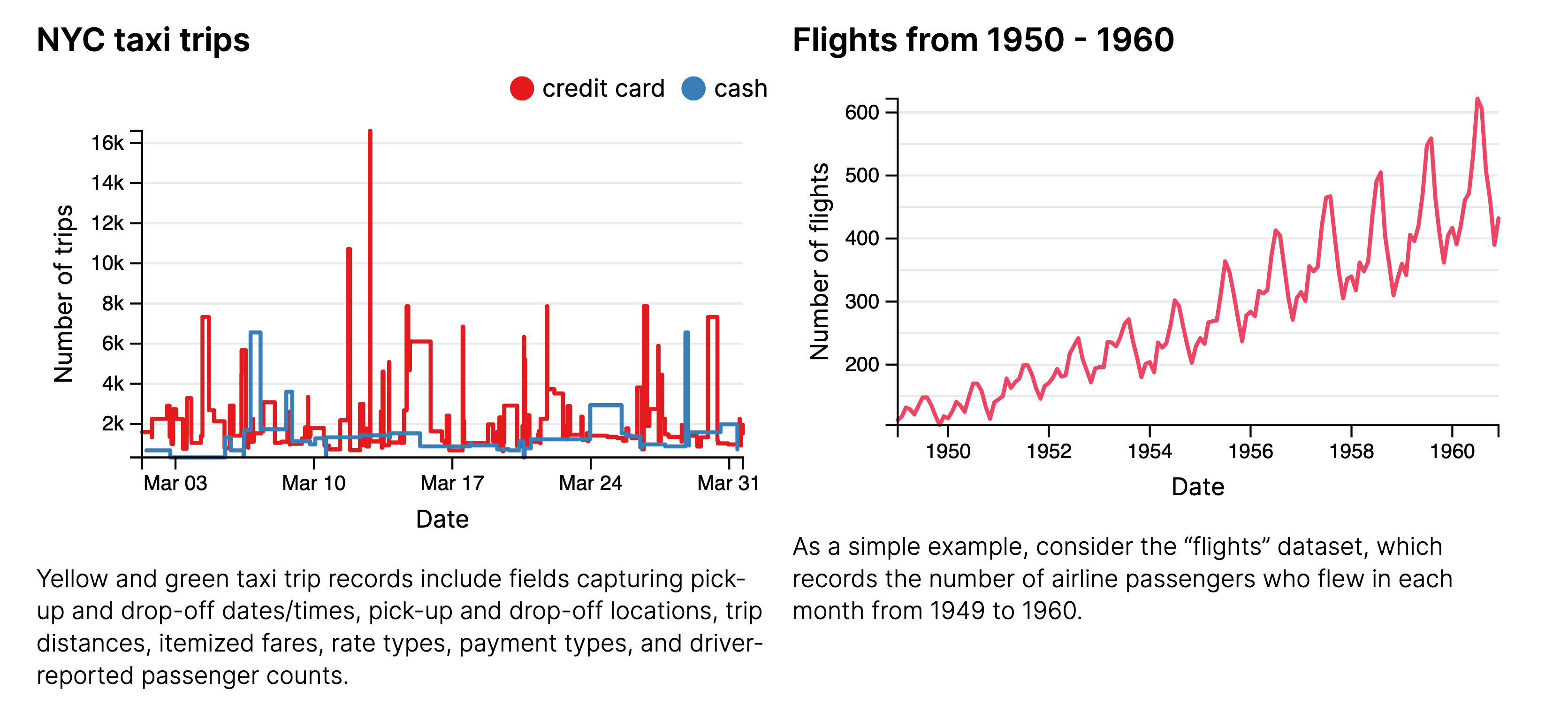
Example

Missing something?
Hybiscus is continuously improving and adding new features. If you think we are missing a critical feature, please do not hesitate to contact us and offer your feedback at support@hybiscus.dev
