Getting started
Premium components
Beta features
Deprecated components
Managed Cloud
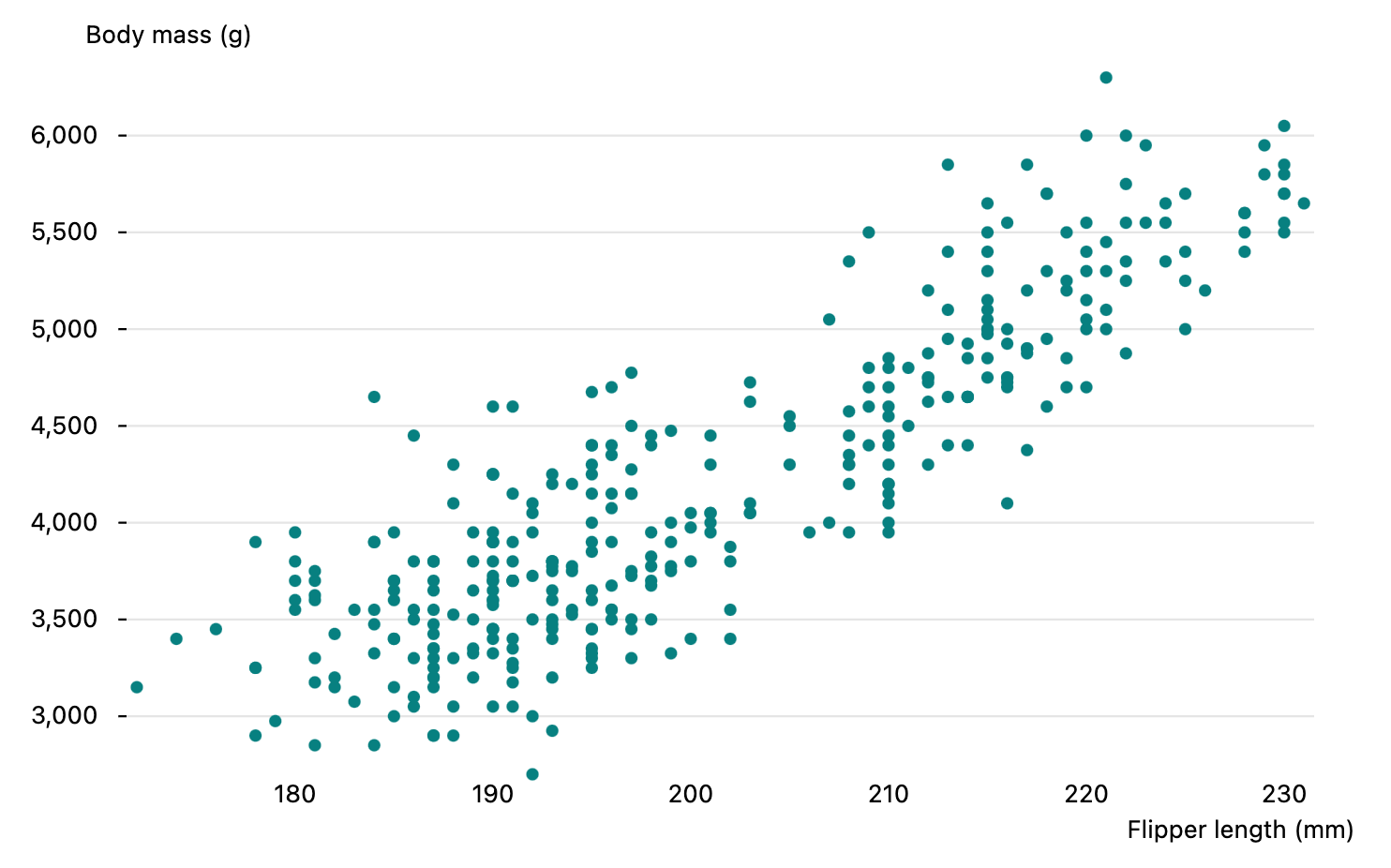
Scatter chart
The ScatterChart component is used for visualising data as a scatter chart. It
provides a simple way to include charts without the need for using external
libraries to generate an image.
Example JSON
Below are two examples of the JSON required to define a ScatterChart.
{
"type": "ScatterChart",
"options": {
"width": "2/4",
"data": [
{ "x": 0, "label": "A", "y": 5 },
{ "x": 1, "label": "A", "y": 7 },
{ "x": 2, "label": "A", "y": 3 },
{ "x": 3, "label": "A", "y": 12 },
{ "x": 4, "label": "A", "y": 9 },
{ "x": 5, "label": "B", "y": 5 },
{ "x": 6, "label": "B", "y": 7 },
{ "x": 7, "label": "B", "y": 3 },
{ "x": 8, "label": "B", "y": 12 },
{ "x": 9, "label": "B", "y": 9 }
],
"colour_by": "label",
"x_label": "X axis label",
"y_label": "Y axis label",
"chart_title": "Chart title",
"caption": "Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repudiandae provident ipsa culpa officiis illum commodi voluptas, sequi repellat veniam adipisci laboriosam amet nesciunt nam explicabo voluptate minima inventore, minus sint"
}
}
Description
| Key | Description |
|---|---|
data | The data to plot in the chart, which should be an array of objects with keys x and y. |
x_label | The X-axis label. |
y_label | The Y-axis label. |
Data
The data key must be an array of objects, with each object containing the keys
x and y. Both these keys should contain numbers (not strings). A maximum
of 500 points can be plotted on a chart. An additional key can be added for
grouping and colouring values. See below for more details.
Grouping value
You can group values that will be plotted on the graph, and have Hybiscus
automatically assign them a colour, as well as plot a legend. To do this,
add an extra key to your array of objects in data. The name of this key
must then be passed to the option colour_by. The JSON example above shows
how this would work.
Width
The width key supports defining the width using a fraction specified as a
string e.g. 1/3. The values for the denominator supported are 2, 3, 4, 5, 6
and 12, whilst the numerator can be any value up to the value of the denominator.
If the width key is set to null, then the component will attempt to fill
all the available horizontal space.
Theming
The colour of the points are automatically chosen by the theme selected
for the report. For more details see Theming. This does
not apply if you are using the colour_by option.
Example

Missing something?
Hybiscus is continuously improving and adding new features. If you think we are missing a critical feature, please do not hesitate to contact us and offer your feedback at support@hybiscus.dev
