Getting started
Premium components
Beta features
Deprecated components
Managed Cloud
Card
The Card component is a small box used to display a numerical value. Typically
used in multiples to highlight key metrics or KPIs.
Example JSON
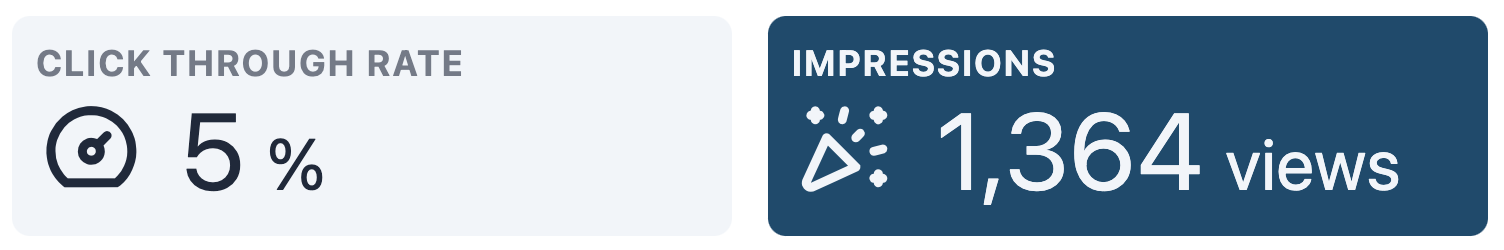
Below are two examples of the JSON required to define a Card.
{
"type": "Card",
"options": {
"title": "Click through rate",
"value": 5,
"units": "%",
"icon": "dashboard"
}
},
{
"type": "Card",
"options": {
"title": "Impressions",
"value": "1,364",
"units": "views",
"icon": "confetti",
"highlighted": true
}
}
Options
| Key | Description |
|---|---|
title | The title of the Card. |
value | The numerical value to display in the Card |
Font size
For details on the font size keys, please see here.
Width
For details on the width key, please see here.
Icon
Icons are powered by the Tabler Icons
package v1.119 which provides over 1,250 different icons. Simply use the icon name
provided on the Tabler Icons website in place of the icon key in your JSON.
Theming
The text inside a Card component is controlled by the typography theme, as
the font uses the heading font family (which is controlled by typography themes).
Margin values
For the various options targetting margins, the allowed values are detailed here.
Highlighted background
By setting the highlighted key to true, this overrides the bg_color theme variable to highlight,
and both the title_color and value_color theme variables to highlight-text.
This changes the background to an accent colour to help draw attention to the card. Refer to the Themes section for more details.
Example

Missing something?
Hybiscus is continuously improving and adding new features. If you think we are missing a critical feature, please do not hesitate to contact us and offer your feedback at support@hybiscus.dev
