Getting started
Premium components
Beta features
Deprecated components
Managed Cloud
DataTable (Beta)
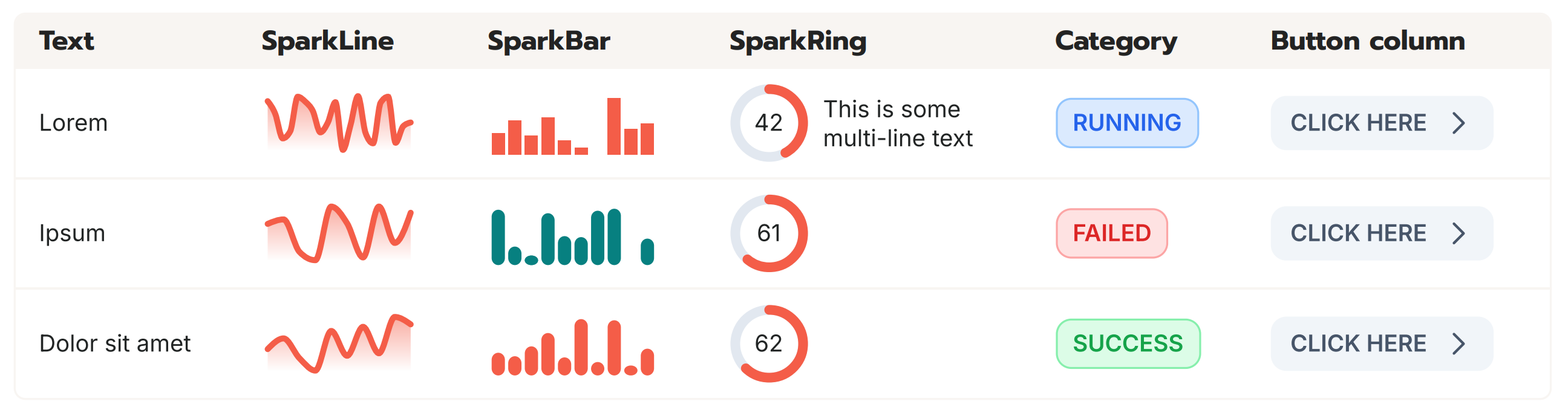
The DataTable component provides a powerful way to visualise data in a table, using a number of inline visualisations.
Example JSON
Below is an example of the JSON required to define the component.
{
"type": "Beta.DataTable",
"options": {
"col_types": [
"Text",
"SparkLine",
"SparkBar",
"SparkRing",
"Category",
"Button"
],
"headings": [
"Text",
"SparkLine",
"SparkBar",
"SparkRing",
"Category",
"Button"
],
"rows": [
[
{
"data": "Apples"
},
{
"data": [
81, 43, 66, 100, 47, 80, 11, 10, 16, 45, 5, 100, 23
]
},
{
"data": [52, 100, 62, 70, 95, 100, 46, 22, 98, 47, 93, 69],
"bar_radius": 0
},
{
"data": 47,
"color": "accent",
"caption": "This is some <br /> multi-line text"
},
{
"data": "RUNNING"
},
{
"data": "View data",
"url_link": "https://yahoo.com"
}
],
[
{
"data": "Oranges"
},
{
"data": [52, 100, 62, 70, 95, 100, 46, 38, 94, 86, 22, 98]
},
{
"data": [
52, 100, 62, 70, 95, 100, 46, 38, 94, 86, 22, 98, 47
],
"color": "sub-headline"
},
{
"data": 87
},
{
"data": "FAILED",
"category_color": "red"
},
{
"data": "View data",
"url_link": "https://google.com"
}
]
]
}
}
Options
Similar to the Table component, many of the same options apply to this component, with the addition of certain new options specific to this component.
| Key | Description |
|---|---|
col_types | A list of strings which specifies the data type for each column. Length must equal the number of columns. Allowed values are detailed below. |
rows | The rows of the table. A list of lists, with each sub-list (a row) being a list of objects, which are detailed below. Length of each sub-list should be the number of columns in the table. |
The col_types option configures the data type for each column, which can take on one of the following values:
TextSparkLineSparkBarSparkRingCategoryButton
After setting the col_types option, you must provide the appropriate data in the rows option. rows accept a list of sub-lists of objects.
Each sub-list in the lists represents the rows. Within each sub-list, are the objects representing the columns (or cells) in the row.
Depending on the col_type set for the column, all the objects in a column require a particular set of keys.
Examples for each column type are provided below:
Text
{
"data": "Apples"
}
For Text columns, simply set the value using the data key.
SparkLine
{
"data": [52, 100, 62, 70, 95, 100, 46, 38, 94, 86, 22, 98]
}
The SparkLine column type produces a small inline line chart. This accepts a maximum of 15 numbers, which must be provided as an array in the data key.
SparkBar
{
"data": [52, 100, 62, 70, 95, 100, 46, 38, 94, 86, 22, 98],
"bar_radius": 1,
"color": "sub-headline"
}
The SparkBar column type produces a small inline bar chart. This accepts a maximum of 15 numbers, which must be provided as an array in the data key.
You can optionally customise the color with the color key, using one of the named color theme variables.
The radius of the bars can be customised using bar_radius, which accepts a value between 0 and 1, where 1 is fully rounded.
SparkRing
{
"data": 57,
"color": "sub-headline",
"caption": "This is some <br /> multi-line text"
}
The SparkRing column type produces a small progress / doughnut ring. The value must be provided in the data key as number, with a value between 0 and 100.
You can optionally customise the color with the color key, using one of the named color theme variables.
You can also provide an optional caption via the caption key, which accepts HTML to allow multi-line text.
Category
{
"data": "FAILED",
"category_color": "red"
}
The Category column type produces a small coloured pill, which can take on one of few limited colors.
The value is set using the data key.
To choose the category color, use the category_color key, which accepts one of the following:
bluegreenorangeredyellowgray
Button
{
"data": "FAILED",
"url_link": "https://www.google.com"
}
The Button column type allows you to place a link to an external website. The text within the button is set using the data key, whilst the
URL is set using the url_link key.
Formatting
Similar to the Table component, text can be formatted using HTML. Please refer to the Table documentation for more details.
Cell level control
Similar to the Table component, cell level control is available. Please refer to the Table documentation for more details.
Width
For details on the width key, please see here.
Example

Missing something?
Hybiscus is continuously improving and adding new features. If you think we are missing a critical feature, please do not hesitate to contact us and offer your feedback at support@hybiscus.dev
