
Code-completion and validation using JSON schema
Speed up your workflow with code-completion and better validation using our new JSON schema in the Cloud Editor.
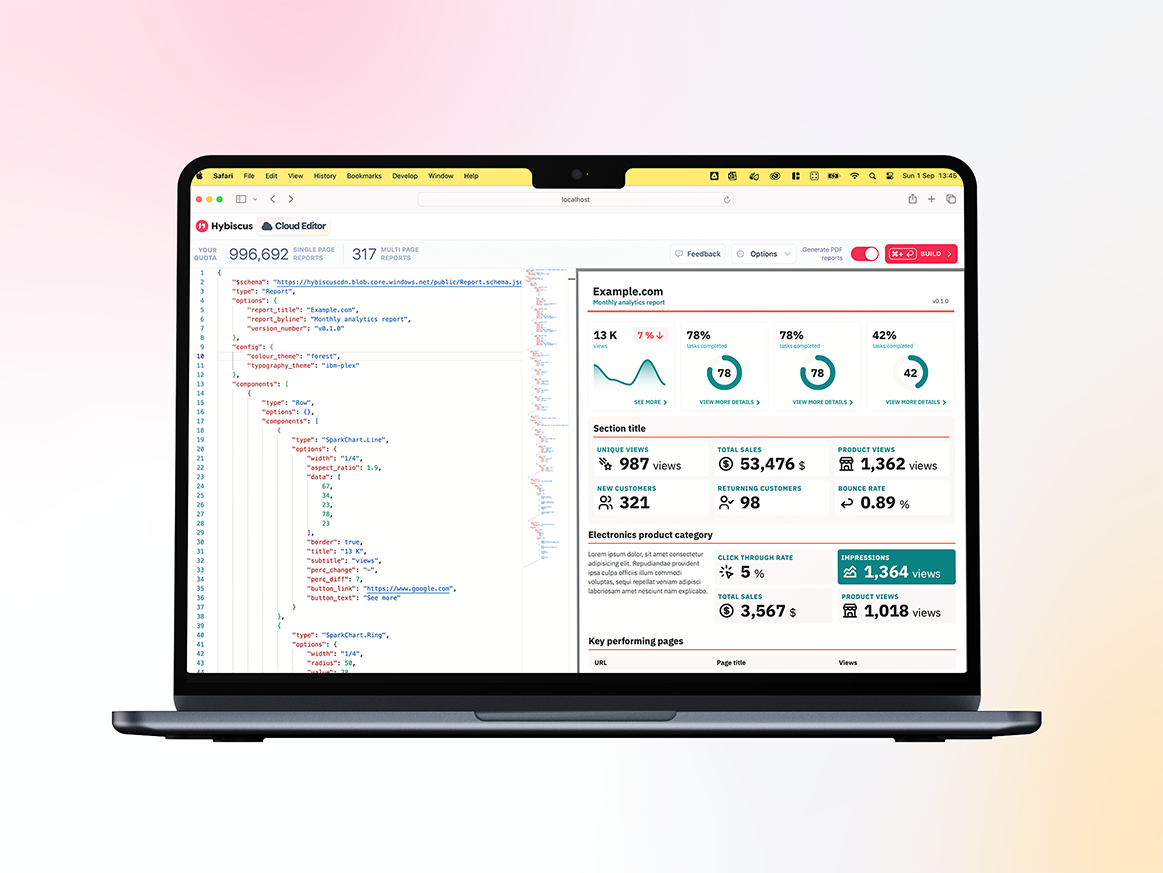
We're excited to announce that we've added powerful code-completion support and validation to our Cloud Editor, powered by our new JSON schema. With these improvements, you'll be able to develop PDFs faster than ever inside the Cloud Editor, removing the need to constantly check the API documentation.
As you write your JSON, you'll now receive suggestions for the available fields, with example values to help you build your PDF faster. Additionally, if you make any mistakes in your JSON, you'll receive much more detailed error messages pinpointing the exact issue, so you can debug quickly.


Improved Cloud Editor
As part of delivering these new features, we've also refined the Cloud Editor to make it even easier to use.
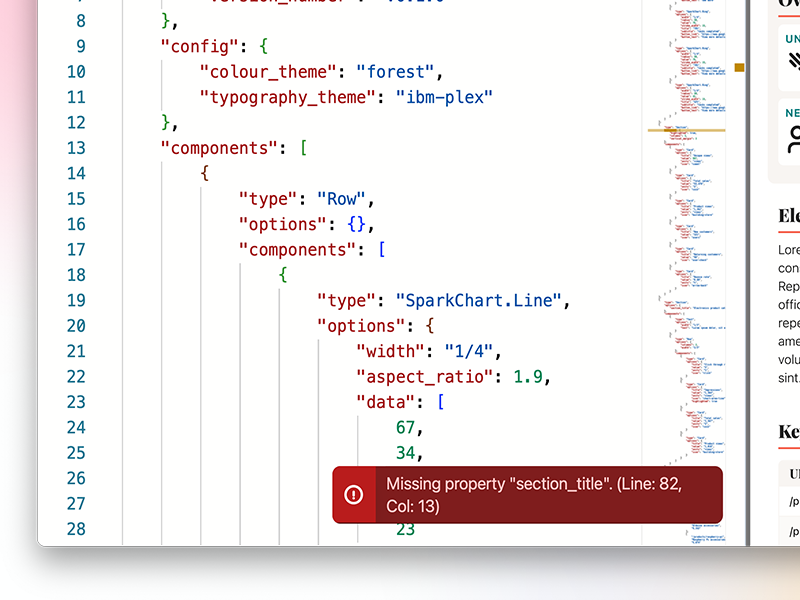
Syntax errors and missing fields now appear in bottom corner, no longer overlapping
with your content while you're typing. We've also updated the build report
keyboard shortcut to Cmd/Ctrl + Enter.
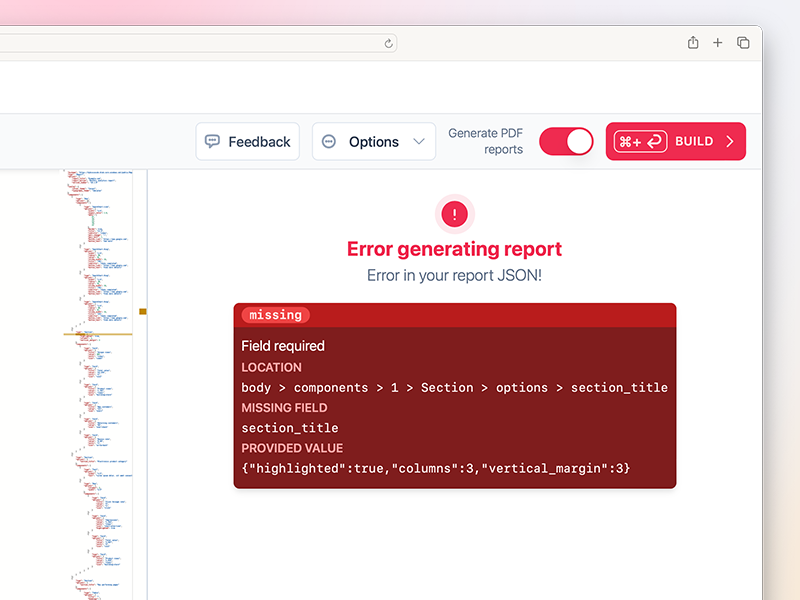
If you still happen to submit invalid JSON, you'll receive detailed error messages immediately that are visualised in an easy to understand format.


Better validation in the API
The improved validation and detailed error messages are not exclusive to the Cloud Editor.
These are also available to anyone using the API, as we've updated the core /api/v1/build-report
and /api/v1/preview-report endpoints.
Previously, errors due to the JSON were only returned after the report task started. You'll now receive these validation errors immediately in the response from the build report API endpoint.
These errors will be JSON formatted, and returned with a HTTP status code of 422.
{
"detail": [
{
"type": "missing",
"loc": [
"body",
"components",
1,
"Section",
"options",
"section_title"
],
"msg": "Field required",
"input": {
"highlighted": true,
"columns": 3,
"vertical_margin": 3
}
}
]
}
We're always improving and shipping new features at Hybiscus, and customer feedback is at the center of our development process. If you have any feedback or suggestions, please reach out to us at support@hybiscus.dev.
